Módulo Advanced Menu
Este módulo permite gestionar el menú de la web, ofreciendo múltiples opciones de personalización.
Para configurar el módulo, accedemos al apartado Gestor de módulos, dentro de la sección Módulos.
Una vez allí, buscamos Advanced Menu y pulsamos sobre "Configurar".

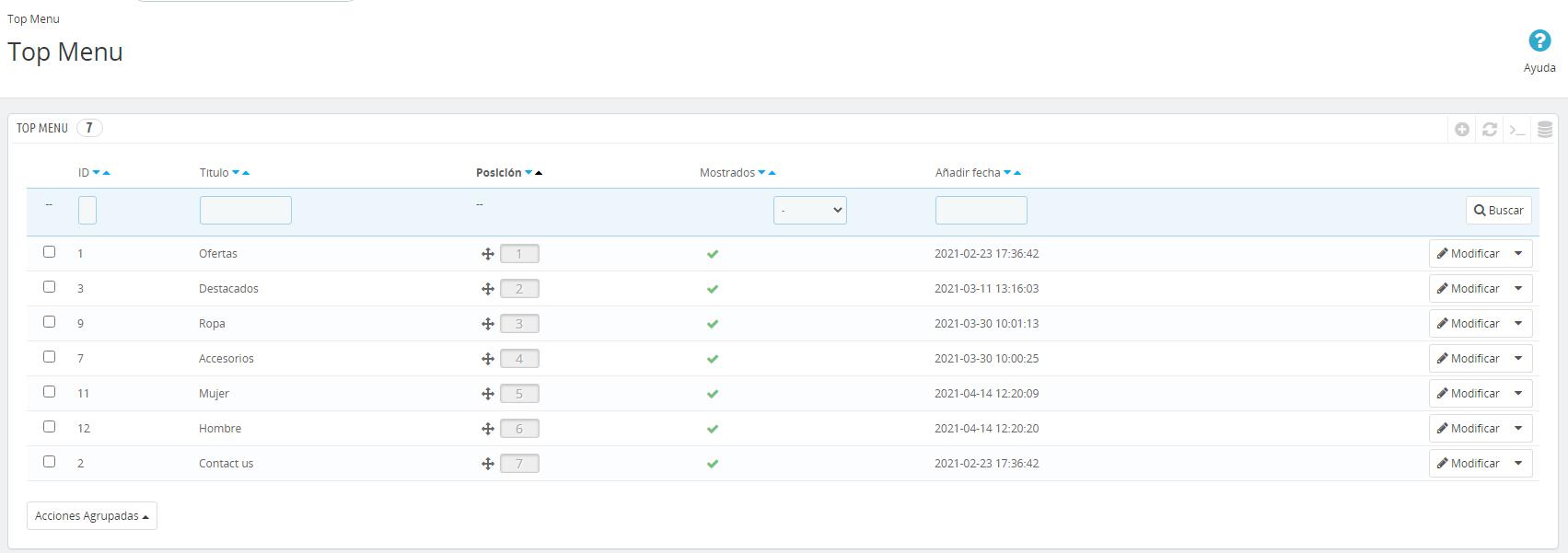
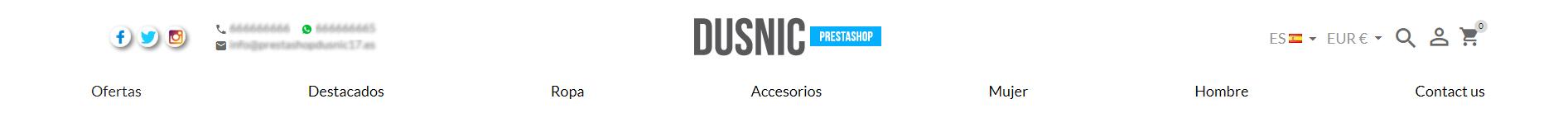
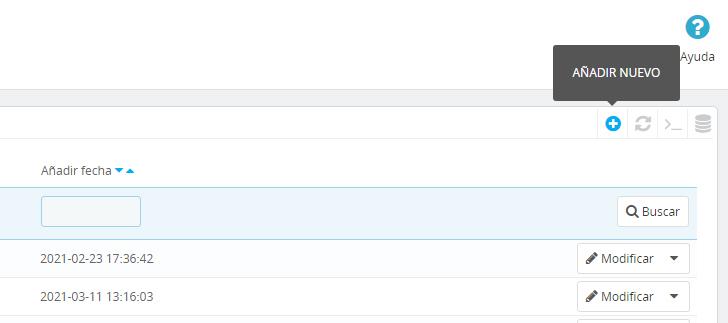
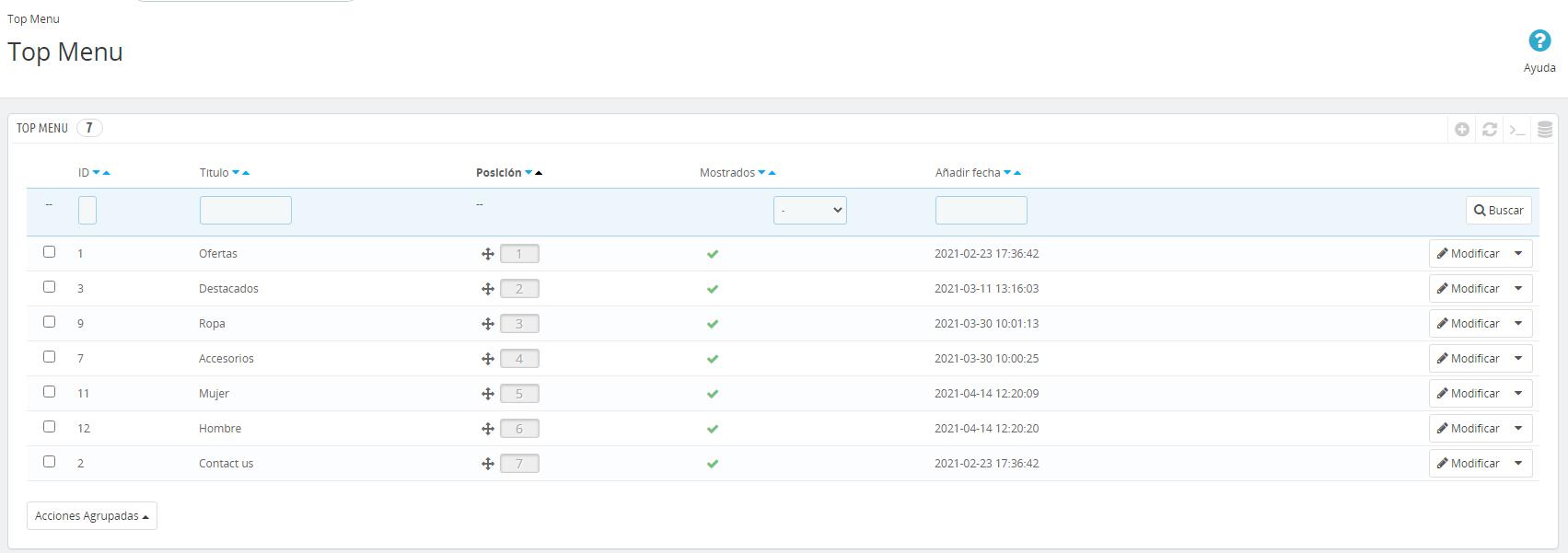
Al acceder a la configuración nos aparecerá un listado. Cada elemento de la lista, hace referencia a un apartado del menú.
Por ejemplo: Si queremos tener siete elementos en el menú, tendremos que tener siete elementos en la lista, uno por cada apartado.


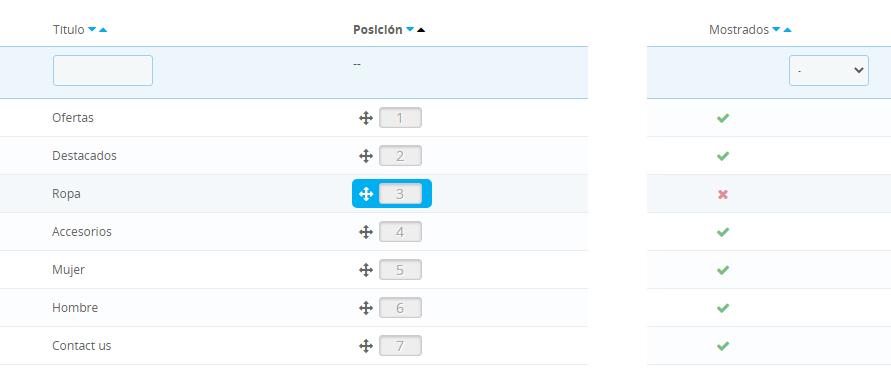
Desde aquí tenemos acceso a dos funcionalidades rápidas: posición y mostrados.
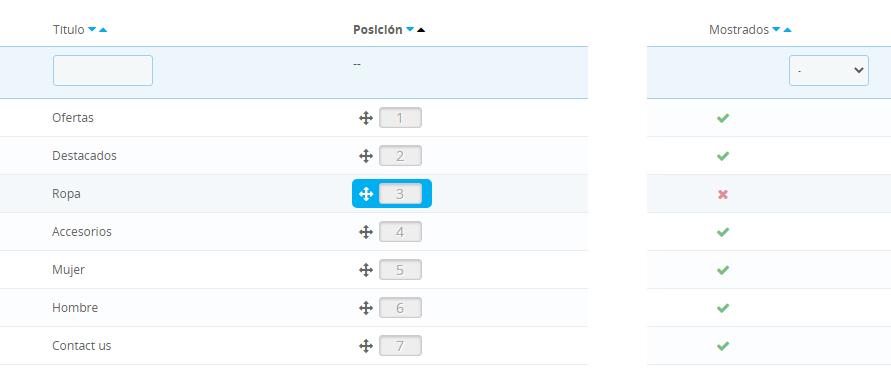
- Posición: permite modificar el orden en que se mostrarán los elementos en el menú. Para ello tendremos que arrastrar el elemento que queramos mover cogiéndolo desde el apartado posición (veremos que el cursor del ratón cambia a unas flechas en cruz) arrastrarlo y soltarlo en la posición deseada.
- Mostrados: permite activar o desactivar rápidamente ese apartado del menú. Simplemente debemos hacer click sobre el icono (que será un check verde si está activado o una cruz roja si está desactivado).

También podremos acceder a editar un elemento pulsando sobre "Modificar". Para borrar un apartado, desplegamos las opciones (la flecha al lado de Modificar) y nos aparecerá la opción "Eliminar".
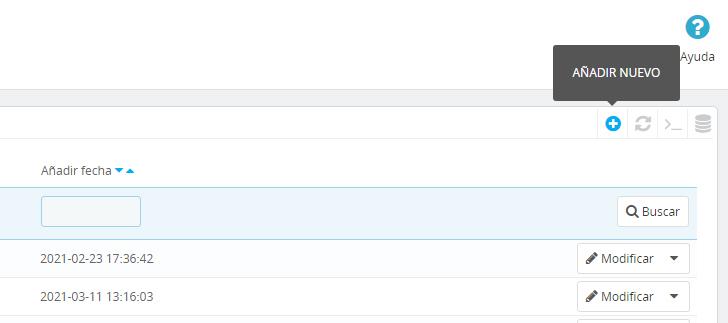
Por otro lado, si quisiéramos añadir un nuevo elemento en el menú, pulsaríamos sobre el icono "+" en la parte superior derecha de la tabla.

Añadir y configurar un nuevo apartado del menú
Como hemos adelantado, para añadir un apartado pulsaríamos sobre el icono "+". Esto nos llevará a una página de ajustes estructurada por tres pestañas: Pestaña de ajustes, agregar una columna y añadir un grupo de elementos.
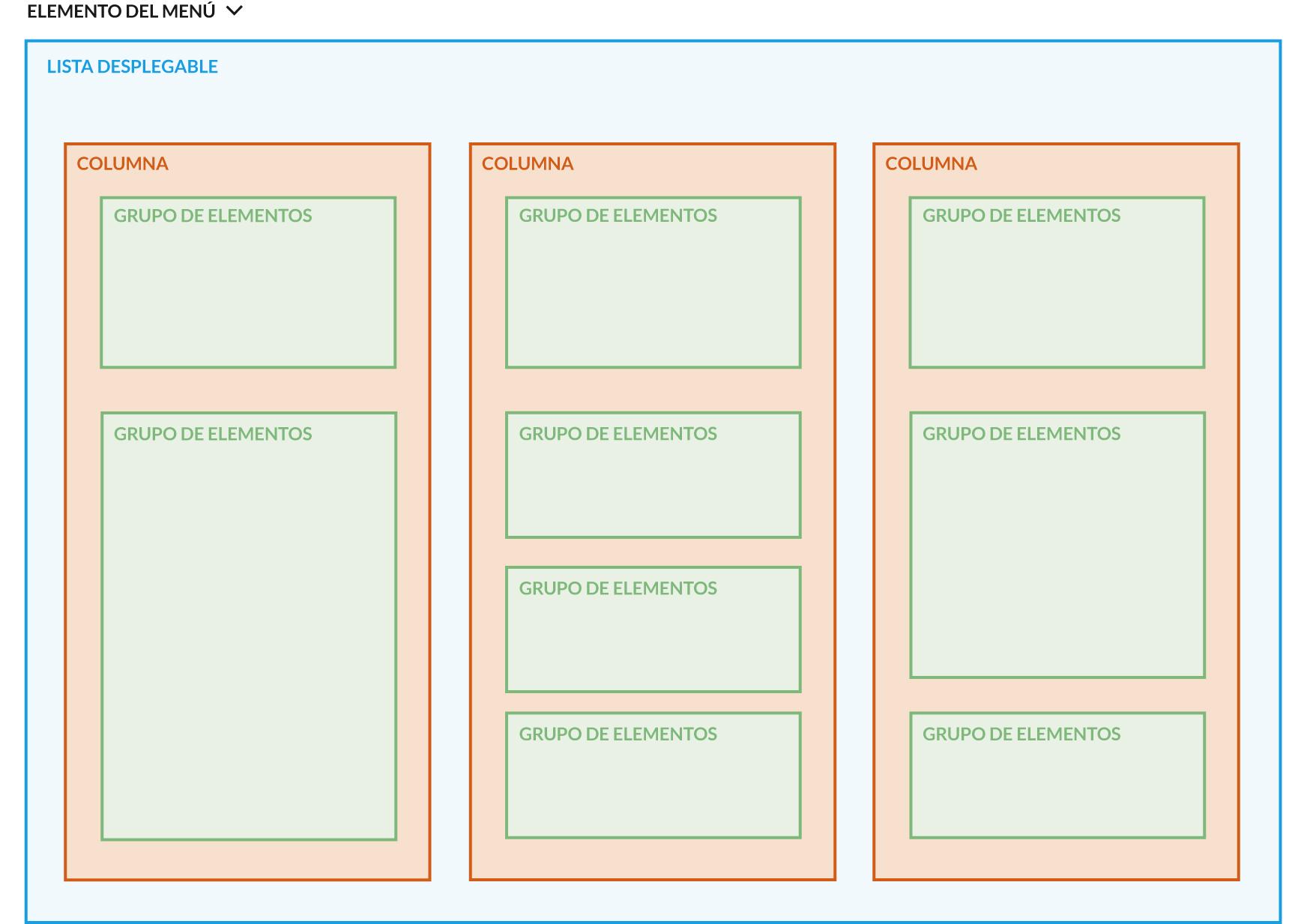
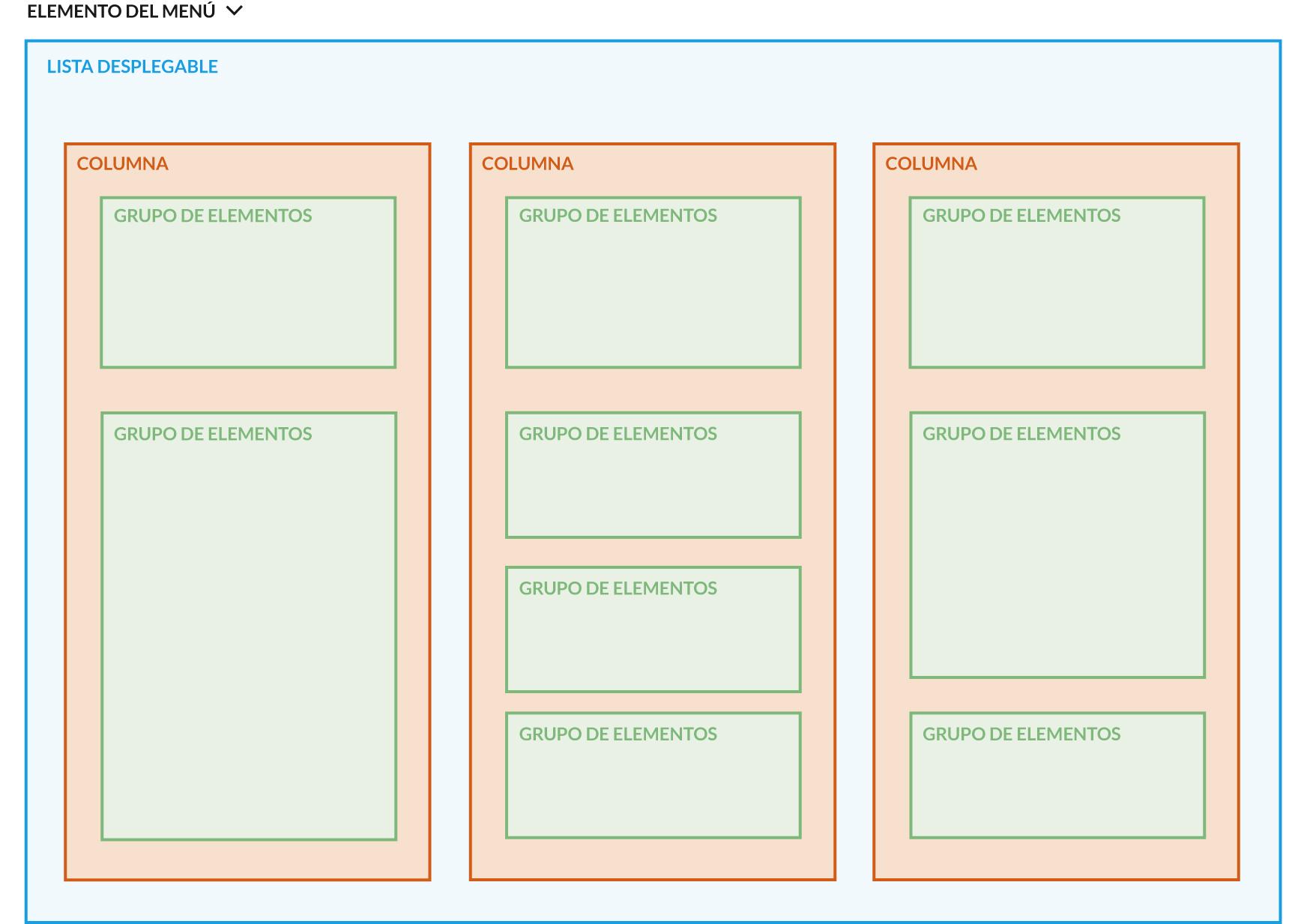
La estructura básica es la siguiente:
- Pestaña de ajustes: está compuesta por dos apartados, el primero son ajustes generales del texto que aparecerá en el menú. Debajo, el apartado "Ajustes de la lista despegable" hace referencia a la caja que se despliega al pasara el ratón sobre el texto del menú.
- Agregar una columna: Permite añadir columnas a la caja desplegable.
- Añadir un grupo de elementos: Permite agregar elementos dentro de las columnas.
Nota: Para poder añadir columnas debemos guardar primero los ajustes de pestañas. Del mismo modo, para guardar un grupo de elementos debe haber una columna creada y guardada.

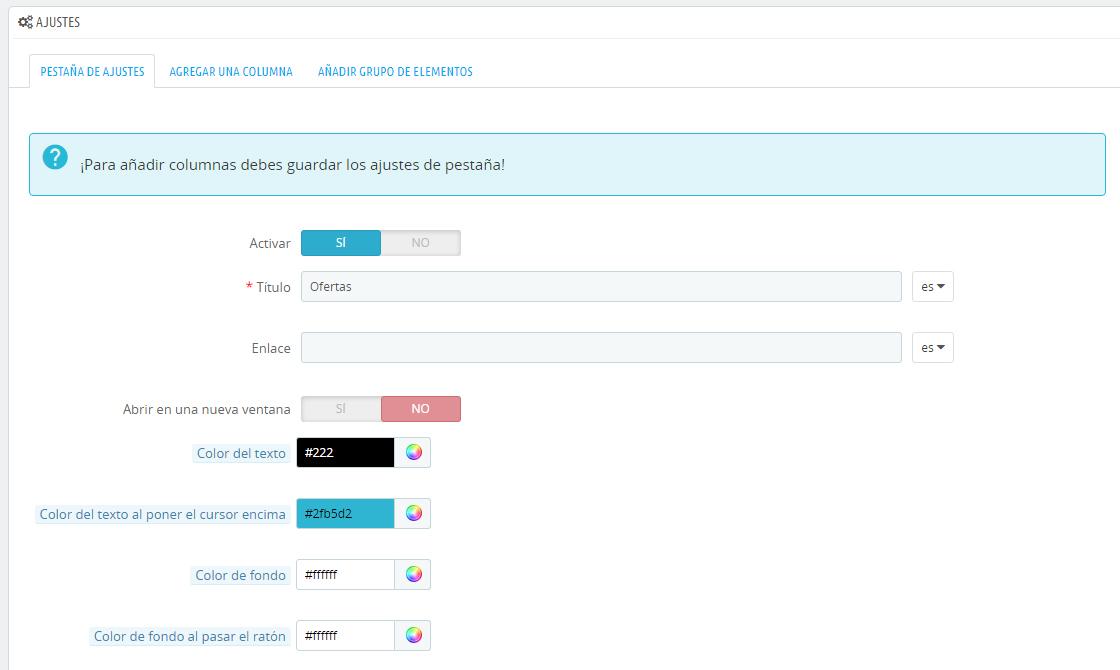
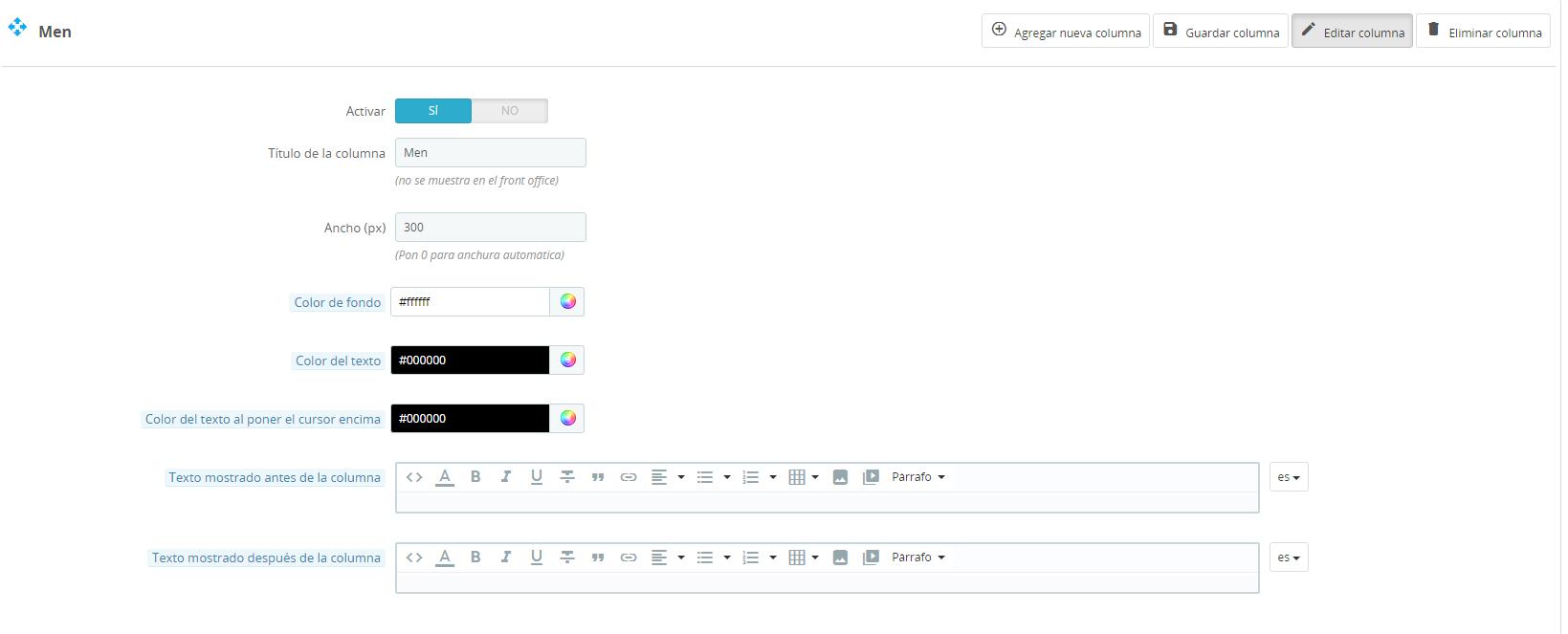
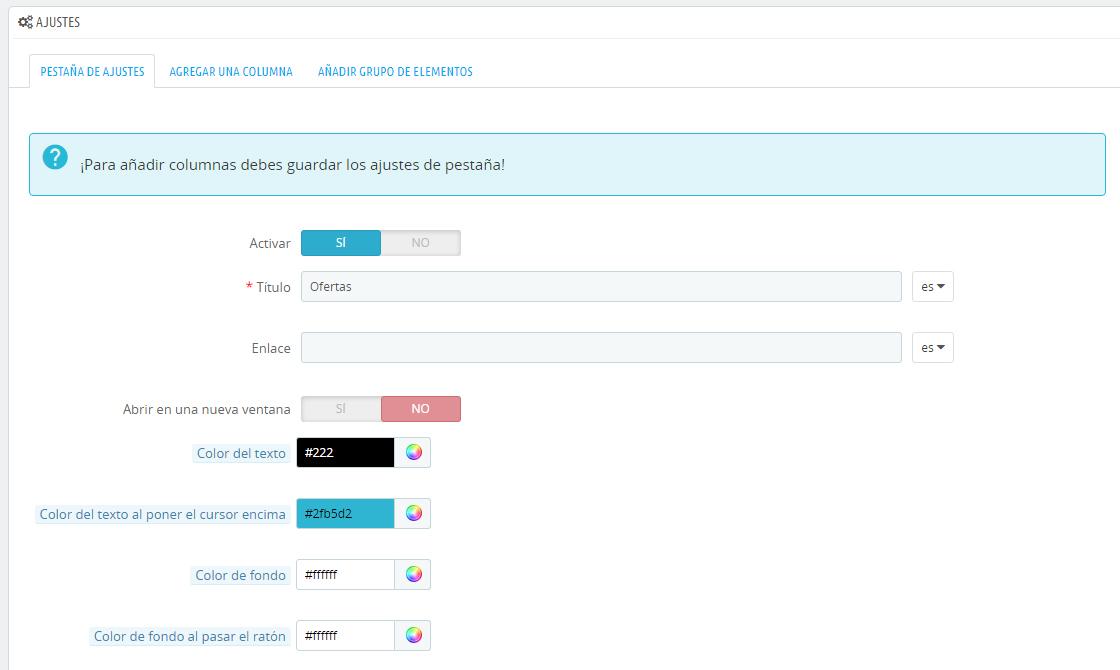
Pestaña de ajustes
En este apartado encontramos:

- Activado: Permite activar o desactivar el elemento.
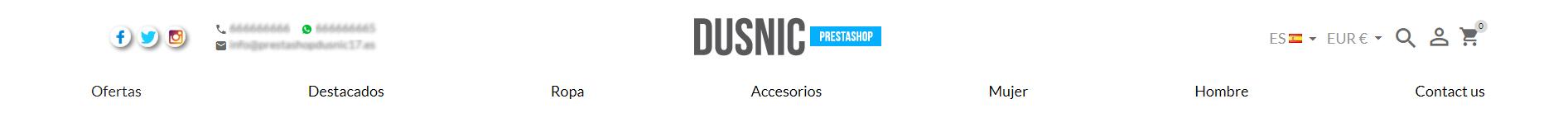
- Título: Será el texto que aparezca en el menú de la tienda.
- Enlace: Permite introducir una URL para que al pulsar sobre el texto, te lleve a ese enlace.
- Abrir en una ventana nueva: Hace referencia al enlace anterior; si se activa, abre una nueva ventana en lugar de cargar sobre la página que se visita.
- Color del texto y color del texto al poner el cursor encima: Permite cambiar el color de la letra en estado normal y al pasar por encima.
- Color de fondo y color de fondo al pasar el ratón: Permite cambiar el color del fondo en estado normal y al pasar por encima.
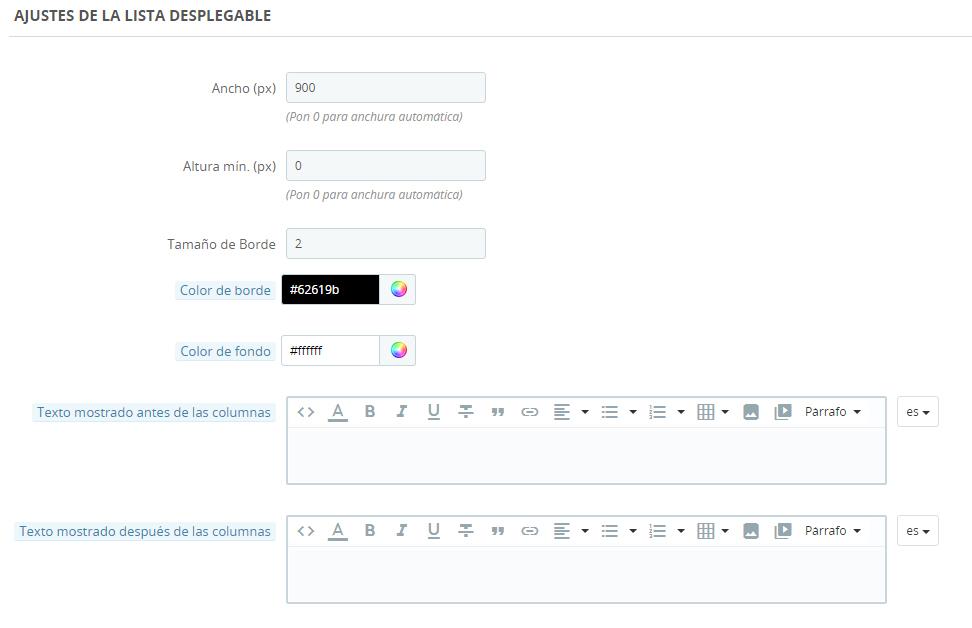
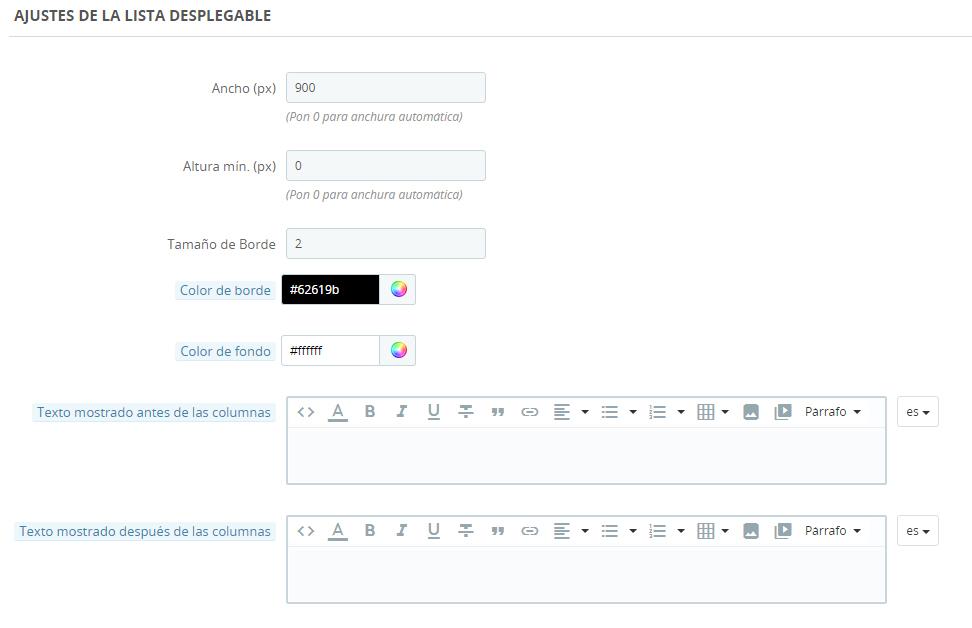
Dentro de Ajustes de la lista desplegable:

- Ancho (px): Establece el ancho en píxeles para el desplegable. Si se deja a 0, la anchura del desplegable será automática.
- Altura mín. (px): Establece la altura en píxeles para el desplegable. Si se deja a 0, será automática.
- Tamaño de borde: Permite establecer el grosor del borde de la caja desplegable.
- Color de borde: Permite establecer un color de borde para la caja desplegable.
- Color de fondo: Permite cambiar el fondo del desplegable.
- Texto mostrado antes de las columnas: El texto que se introduzca se mostrará antes de las columnas.
- Texto mostrado después de las columnas: El texto que se introduzca se mostrará después de las columnas.
Una vez hayamos configurado los ajustes, guardamos antes de continuar con el siguiente paso.
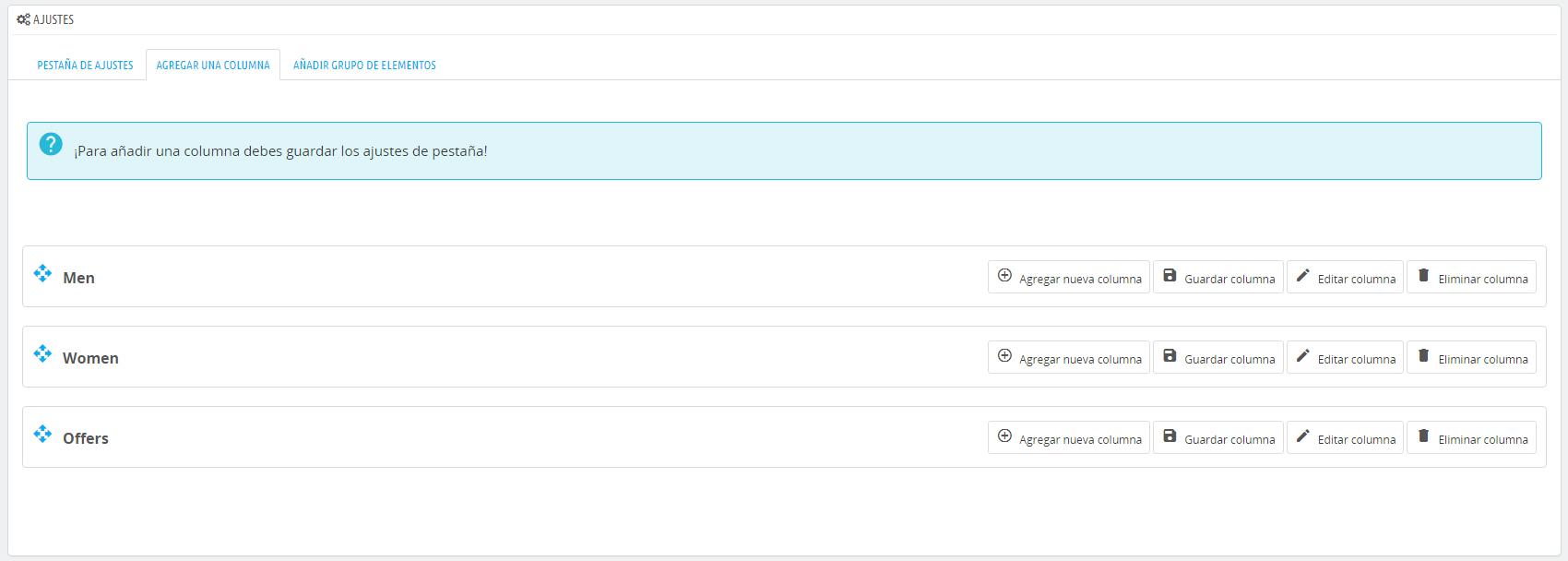
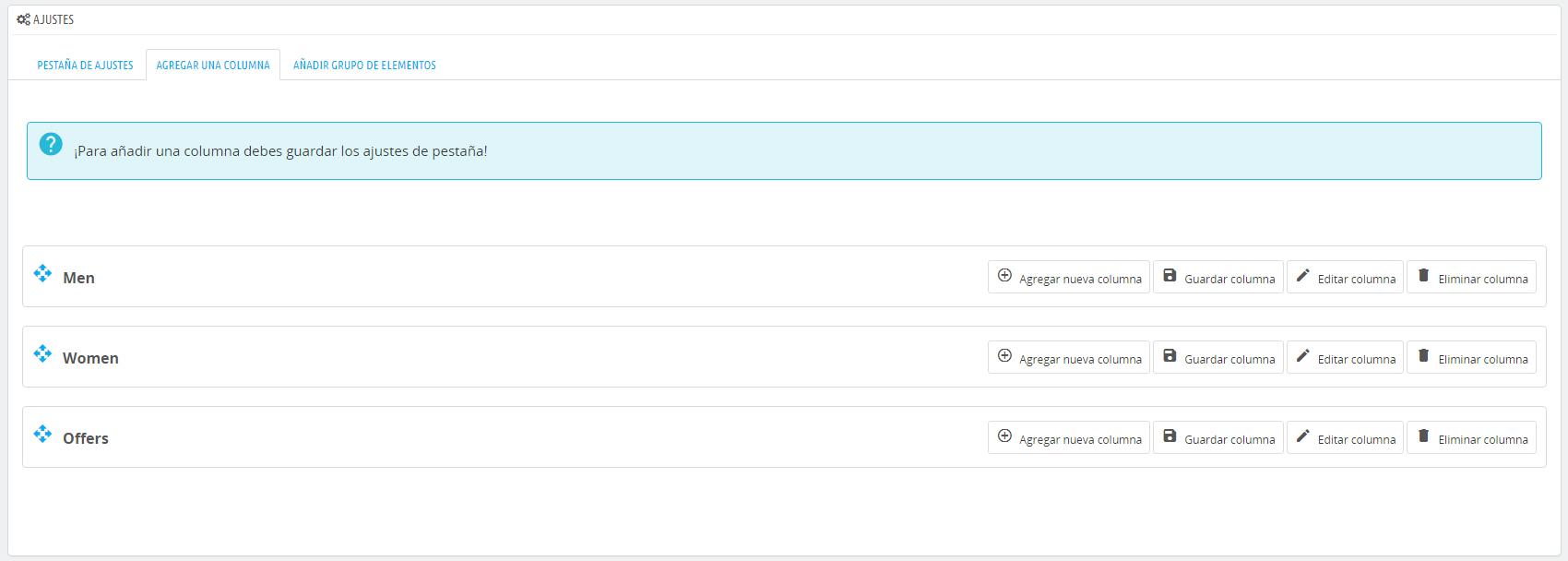
Agregar una columna

Cuando accedemos a la pestaña "Agregar una columna", nos aparecerán tantos elementos como columnas hayamos creado.
Desde esta página, podemos alterar el orden de las columnas arrastrando la columna a la posición deseada.
En cada uno de los elementos aparecerán 4 botones:
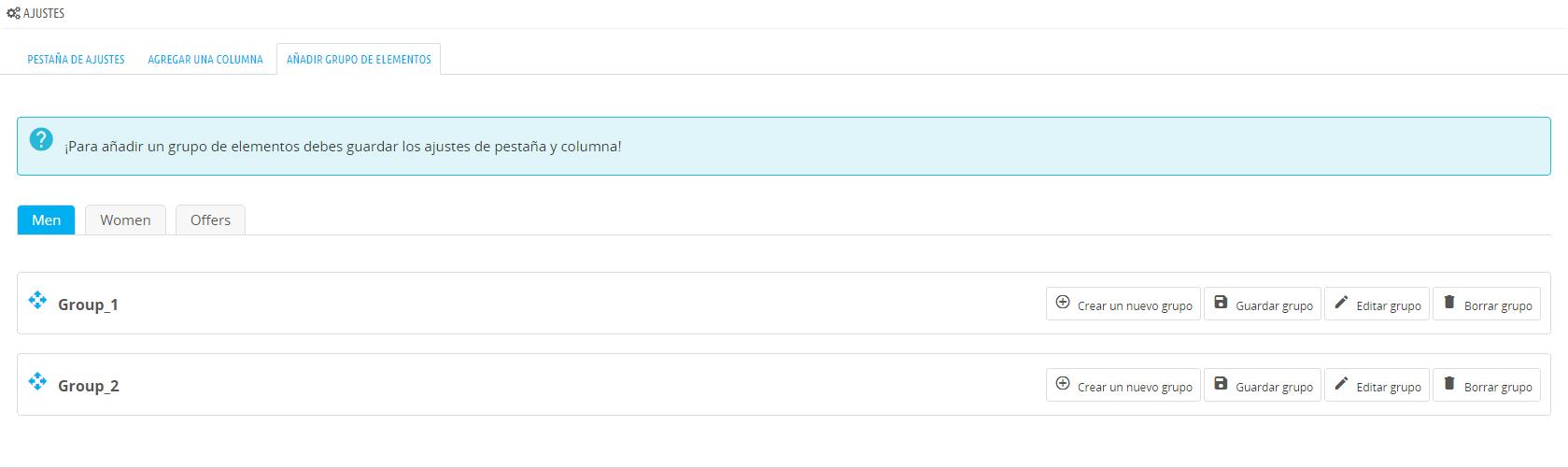
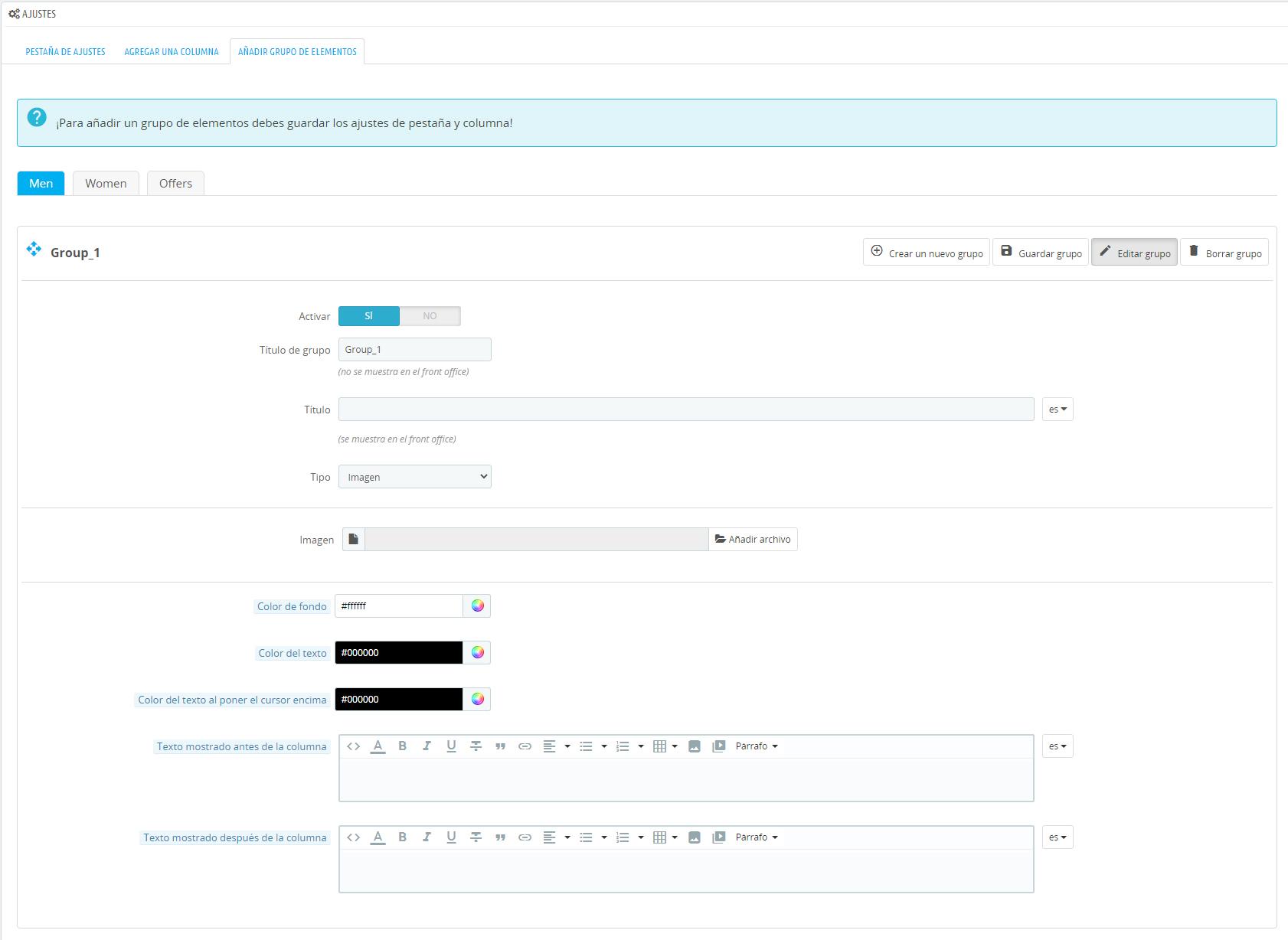
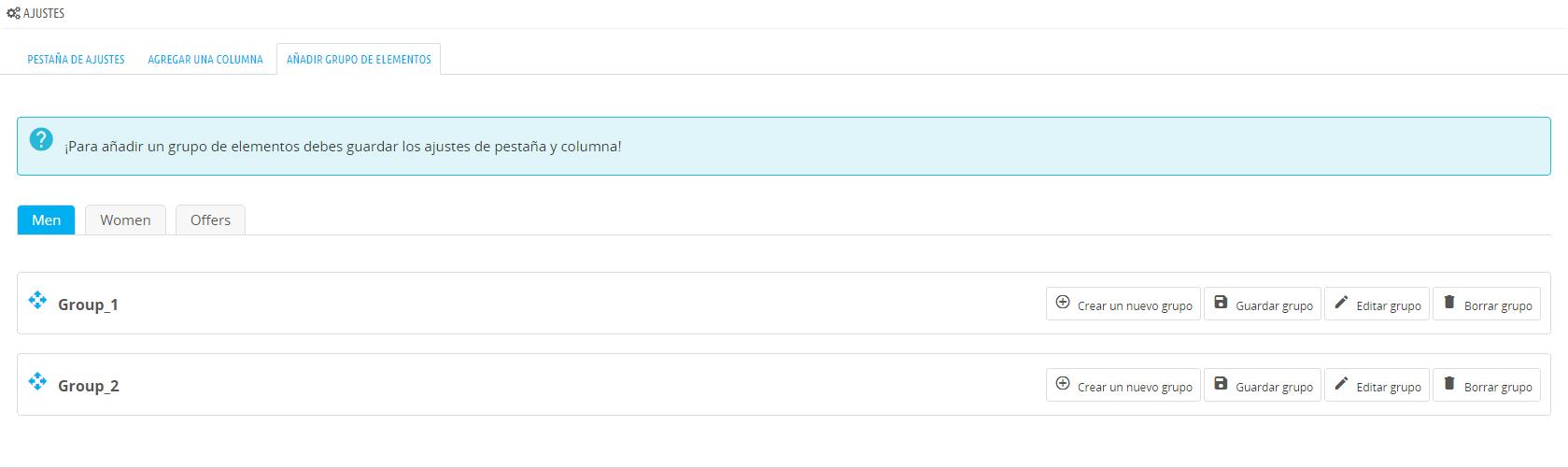
Añadir un grupo de elementos

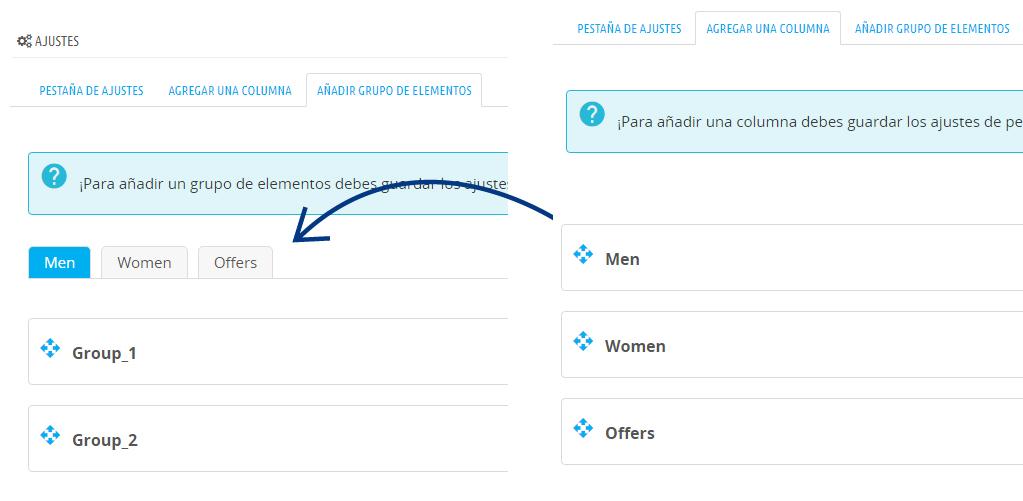
En esta pestaña, podemos añadir grupos de elementos a las columnas que hayamos creado anteriormente.
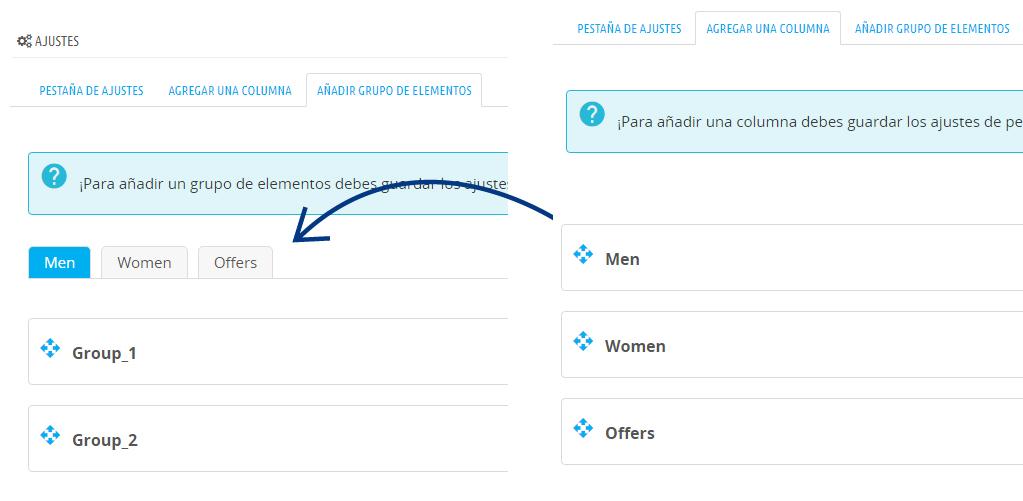
La estructura es muy similar a la pestaña de agregar columnas. Aparecen unas pestañas con los nombres con los que hayamos identificado a las columnas en el paso anterior.
Al pulsar sobre una de estas pestañas, nos sale la lista de elementos que llevará dentro esa columna.

Desde aquí podemos alterar las posiciones arrastrando el grupo. Además, aparecen de nuevo 4 botones:
-
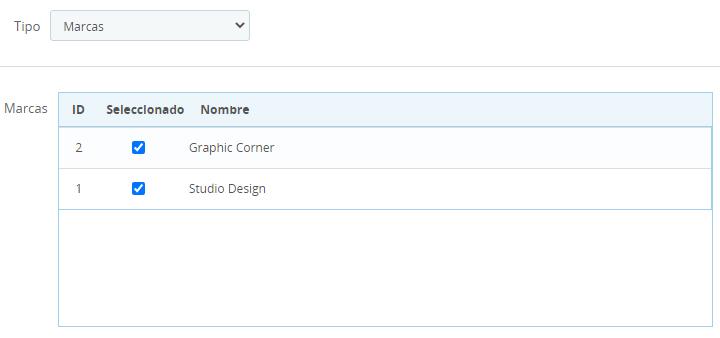
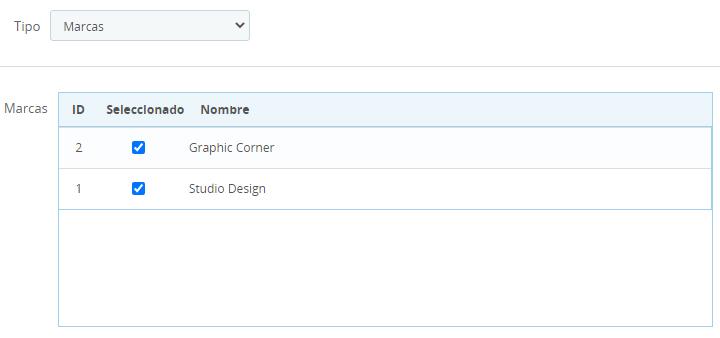
- 5. Marcas
- Permite mostrar un enlace a una o varias marcas.

- Para ello seleccionamos las marcas que queramos que aparezcan.
- Para más información sobre las marcas podemos ir a Catálogo > Marcas y Proveedores, donde podremos configurarlas.
-
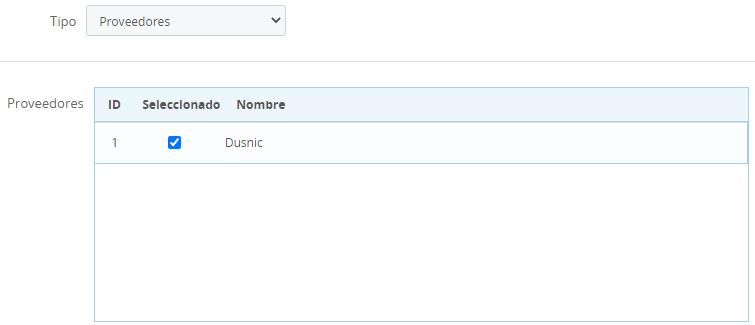
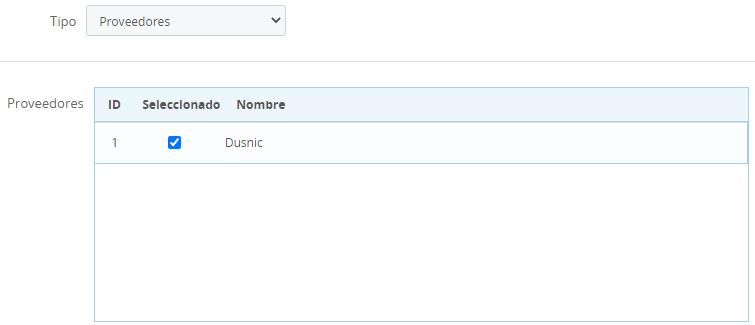
- 6. Proveedores
- Permite mostrar un enlace a uno o varios proveedores.

- Para configurarlo debemos seleccionar los proveedores que queramos mostrar.
- Para más información sobre los proveedores podemos ir a Catálogo > Marcas y Proveedores, desde donde podremos editarlos.
-
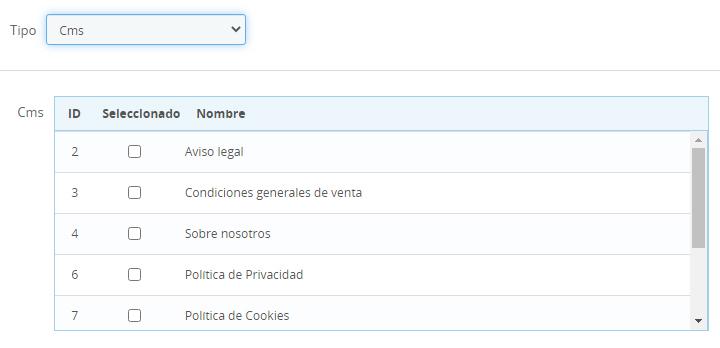
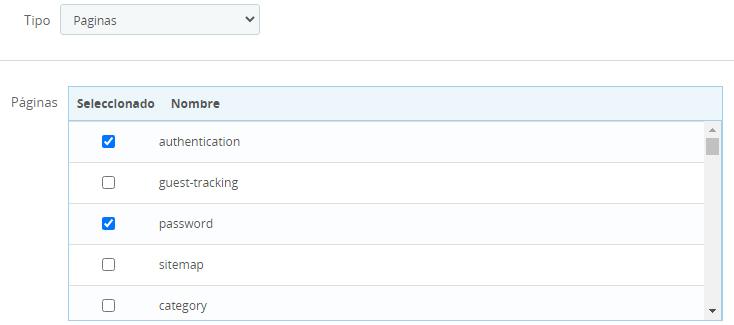
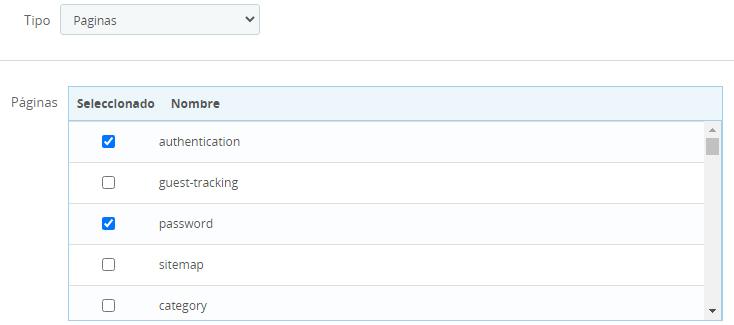
- 7. Páginas
- Permite mostrar páginas internas de Prestashop como la página de inicio de sesión, recuperar contraseña, novedades, etc.

-
- 8. Imagen
- Permite mostrar una imagen en el menú.

- Para ello, pulsamos sobre el botón Añadir archivo y seleccionamos la imagen que queramos mostrar.
- Recomendamos no utilizar imágenes muy pesadas ni excesivamente grandes (máximo sobre unos 800px por el lado más largo de la imagen).
-
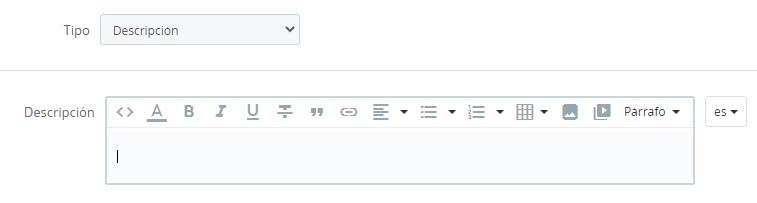
- 9. Descripción
- Permite añadir un pequeño texto, frase o descripción.

- Para configurar la descripción, podremos escribir en el campo de texto lo que queramos mostrar y darle estilos.
-
- Color de fondo, color del texto y color del texto al poner el cursor encima: Como en el apartado anterior, permite personalizar todos estos colores.
- Texto mostrado antes y después: Permite mostrar un texto al inicio o al final de la columna (antes o después de los grupos de elementos que configuremos).
-
- Eliminar grupo: Elimina el grupo.