Módulo Responsive Carousel Slider
Este módulo permite agregar y gestionar un slider o carousel de imágenes a tu página de inicio.
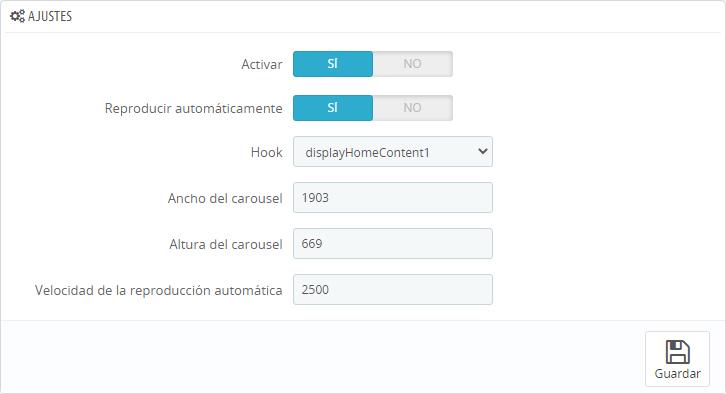
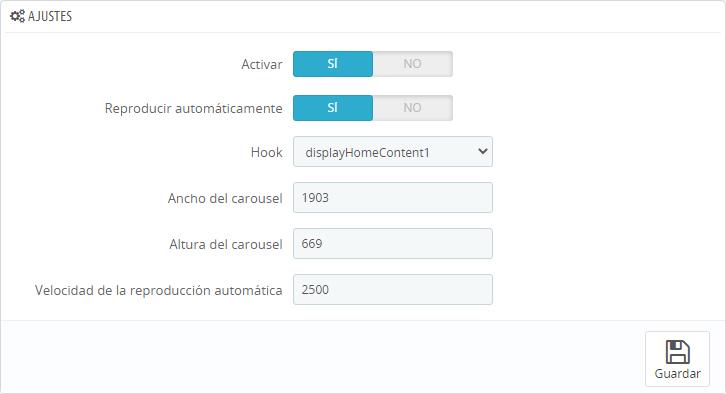
Al acceder a configurar el módulo, las opciones aparecerán divididas en dos secciones. En la parte superior, en el apartado Ajustes, podemos modificar los ajustes generales del carousel.

En estos ajustes encontramos:
- Activar. Permite mostrar o no el carousel.
- Reproducir automáticamente. Activa o desactiva el paso automático de las diapositivas.
- Hook. Permite enganchar el módulo en los hooks disponibles en el desplegable. Si queremos que aparezca al principio, posición habitual de los sliders en web, no debemos modificar la configuración.
- Ancho del carousel. Indica cuánto ocupará de ancho el slider.
- Altura del carousel. Permite modificar cuánto de alto ocupará el slider en la web.
- Velocidad de la reproducción automática. Controla la velocidad con la que pasarán las diapositivas si se activa la reproducción automática.
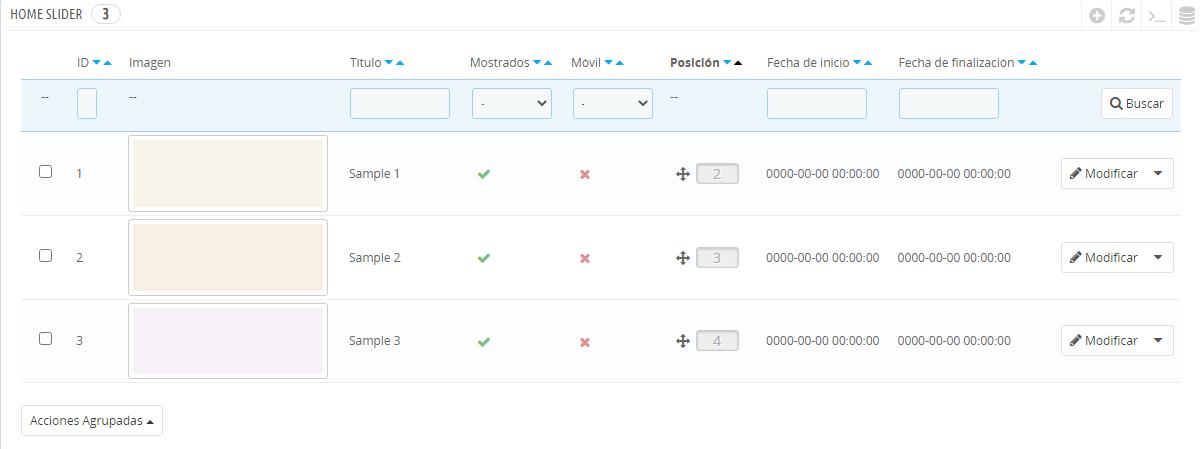
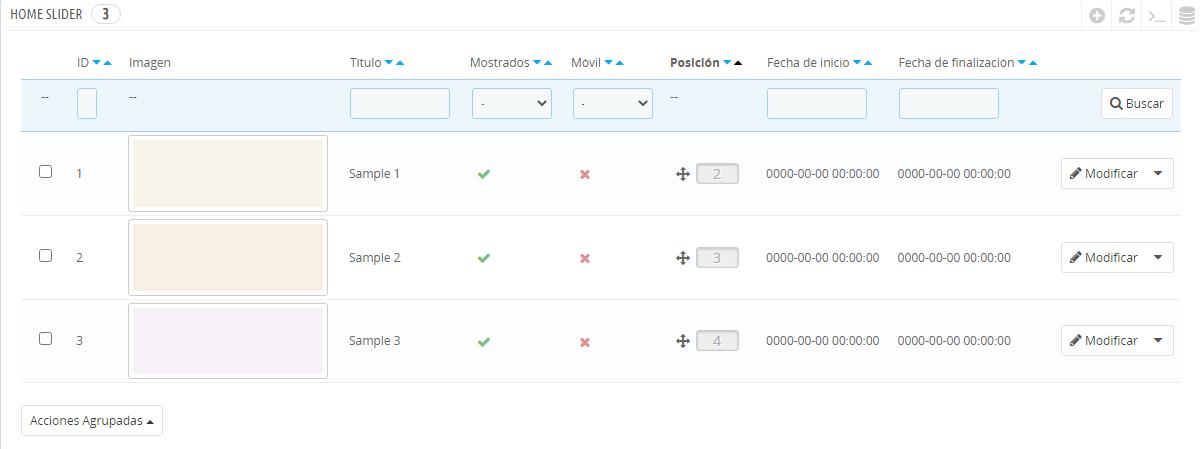
Debajo de Ajustes, en el apartado Home Slider, aparece un listado con las diapositivas que hayamos creado. Cada elemento de la lista hará referencia a una diapositiva.

Desde esta lista tenemos acceso a tres acciones rápidas: mostrados, móvil y posición.
- Mostrados: Permite activar o desactivar rápidamente esa diapositiva. Simplemente debemos hacer click sobre el icono (que será un check verde si está activado o una cruz roja si está desactivado).
- Posición: Permite modificar el orden de las diapositivas. Para ello tendremos que arrastrar el elemento que queramos mover cogiéndolo desde el apartado posición (veremos que el cursor del ratón cambia a unas flechas en cruz) arrastrarlo y soltarlo en la posición deseada.
- Móvil: Si se activa, la imagen se mostrará solo en versión móvil. Esto permite poder subir una diapositiva para web y otra diferente para dispositivos móviles.
-
Si subimos diapositivas sin seleccionar móvil, las imágenes saldrán únicamente en versión escritorio. Si quisiéramos que una diapositiva saliera en versión móvil, deberíamos crear otra diapositiva y marcar móvil; esta no se mostraría en versión escritorio.
Para escritorio se suelen utilizar imágenes muy horizontales que en dispositivos móviles no se aprecian correctamente. Esta funcionalidad es útil para utilizar una imagen con un formato diferente en versión móvil.
(Si aún así quisiéramos utilizar la misma imagen para los dos, deberíamos subir la imagen por duplicado, marcando en una móvil y en la otra no).
También podremos acceder a editar una diapositiva pulsando sobre "Modificar". Para borrar una diapositiva, desplegamos las opciones (la flecha al lado de Modificar) y nos aparecerá la opción "Eliminar".
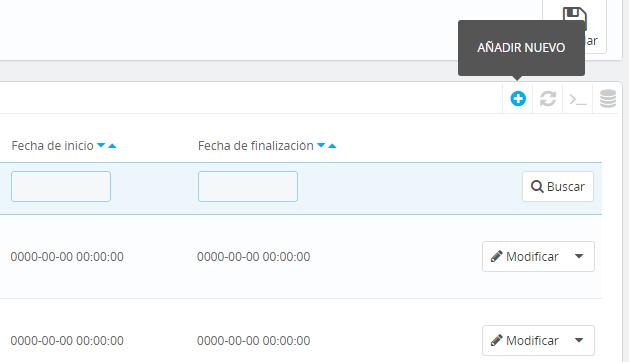
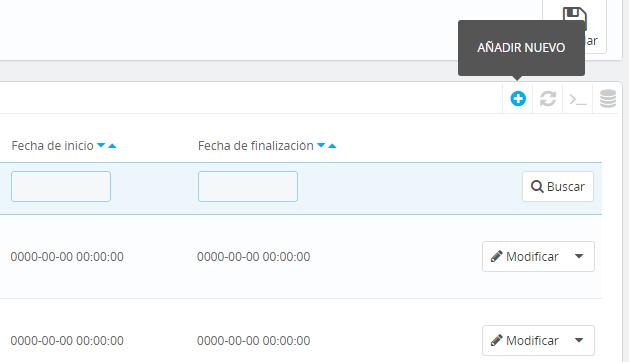
Por otro lado, si quisiéramos añadir una nueva diapositiva, pulsaríamos sobre el icono "+" en la parte superior derecha de la tabla.

Añadir una nueva diapositiva
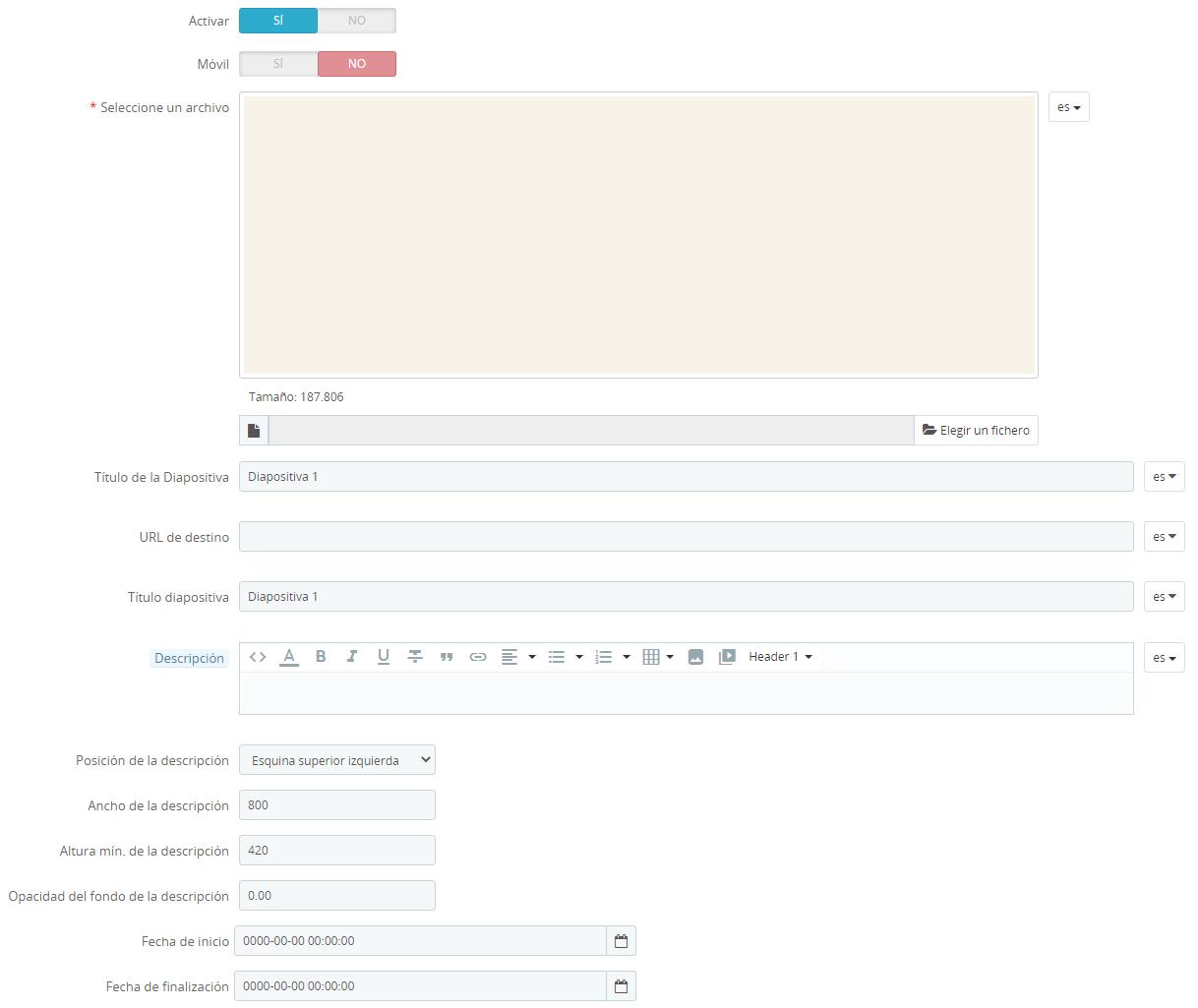
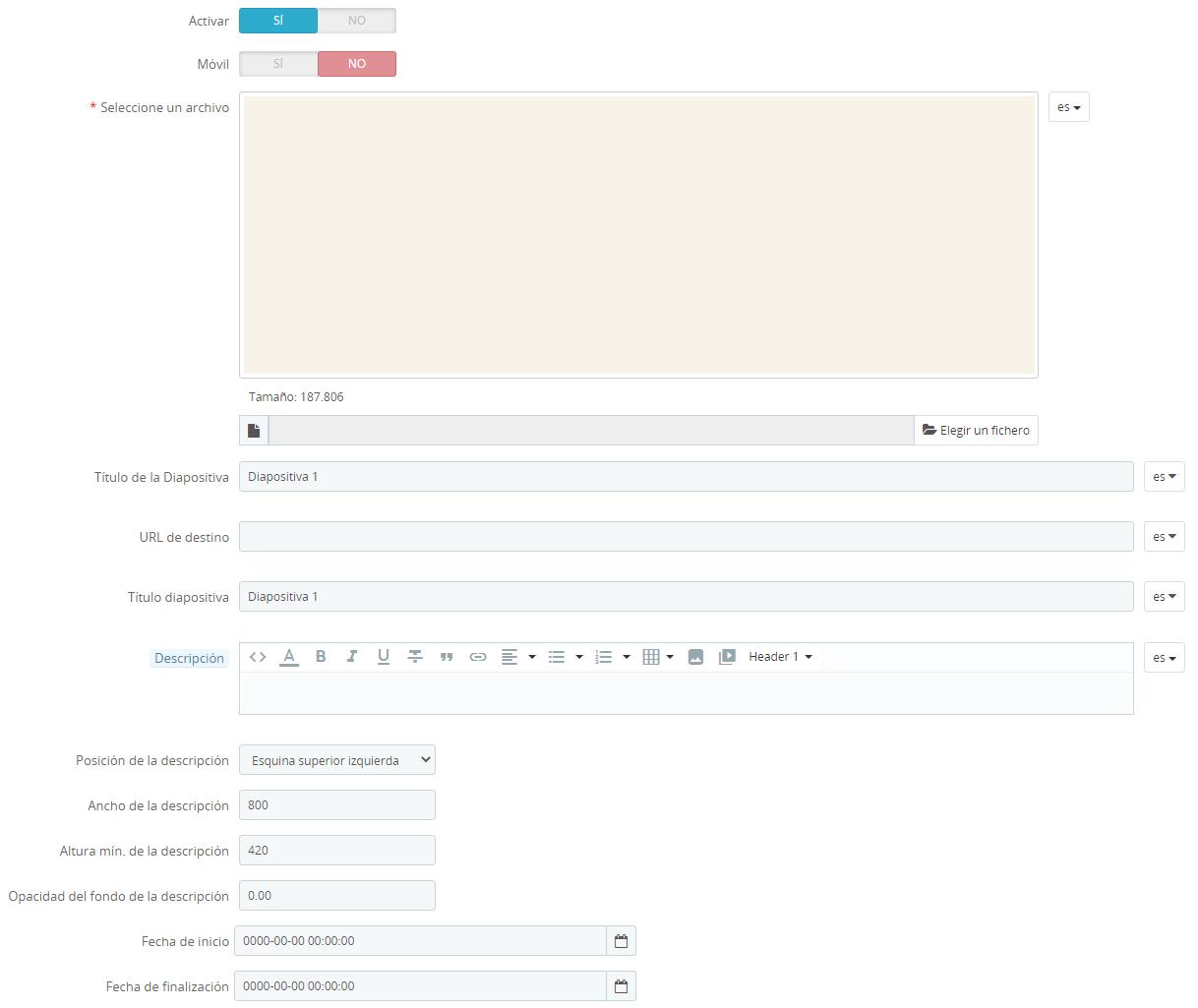
Cuando le damos a añadir nuevo, se nos abre una ventana en la que aparece la configuración de la diapositiva.

Las opciones que encontramos son las siguientes:
- Activar: Permite activar o desactivar la diapositiva.
- Móvil: Indica si es una diapositiva para móvil o no.
- Seleccione un archivo: Permite subir una imagen para ser utilizada en el slider.
- Título de la diapositiva: Hace referencia al nombre que se le da a la diapositiva en el back office.
- URL de destino: Introduce el enlace a que quieres que dirija la diapositiva si pulsas sobre ella.
- Título diapositiva: Hace referencia al nombre que tiene la diapositiva y que se mostrará en lugar de la imagen si esta no pudiera ser cargada. (En HTML, coincide con el atributo alt de la etiqueta img).
- Descripción: Permite mostrar un texto sobre la diapositiva.
- Posición de la descripción: Establece donde mostrar esa descripción (esquina superior izquierda, esquina superior derecha, esquina inferior izquierda, esquina inferior derecha o centrado)
- Ancho de la descripción: Configura un ancho para la descripción
- Altura mín. de la descripción: Establece una altura mínima para la descripción
- Opacidad del fondo de la descripción: Controla la opacidad del fondo de la descripción.
- Fecha de inicio y fecha de finalización: Permite establecer un espacio de tiempo durante el cual la diapositiva estará activa. Por ejemplo, si pusiéramos en fecha de inicio 1 de febrero y en fecha de fin 14 de febrero, la diapositiva solo estaría activa del 1 al 14 de febrero.