¿Qué es la etiqueta ALT?
Es uno de los atributos HTML que nunca debemos pasar por alto a la hora de insertar una imagen en un texto, ya sea descripción de un producto, una noticia o en cualquier sección, es muy importante, no solo para validar el código sino también para los motores de búsqueda.
La etiqueta ALT se utiliza para definir un texto alternativo, no es más que una etiqueta que proporciona una descripción de la imagen.
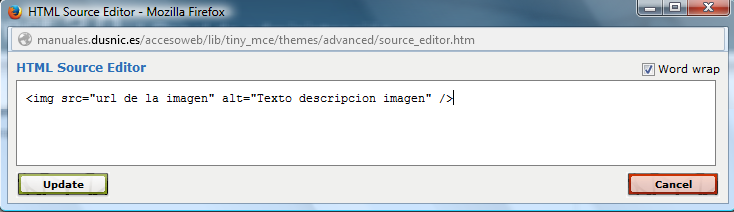
Para ello iremos al botón de [HTML] de nuestro editor y buscaremos la linea que empiece con la etiqueta IMG.
Donde detrás del src="url" añadiremos la etiqueta ALT (siguiendo el siguiente formato) y pondremos la descripción de la imagen que queramos que se visualice.

Esto nos ayuda a:
¿Cómo nos ayuda a posicionarnos?
Una de las estrategias más efecticas de subir en posicionamiento es mediante enlaces en otras webs hacia la nuestra. Lo más adecuado es que estos enlaces fueran en formato texto, con las palabras clave de nuestra web, pero no siempre pasa así.
Cuando las otras webs no ponen un enlace en formato texto, sino que ponen una imagen, perdiendo así la posibilidad de relacionar el link con nuestras palabras clave. La etiqueta ALT se puede salvar este problema.
Ya que google utiliza el texto de la etiqueta alt cuando el enlace está en forma de imagen.
¿Qué debemos tener en cuenta?
1) Nombre del archivo:
2) Etiquetas disponibles