Prestashop, funciona mediante módulos configurables.
En Dusnic, hemos trabajado configurando dichos módulos en la web, y la posición que ocupan en ella.
En este capítulo, explicaremos los módulos más interesantes que los clientes pueden modificar.
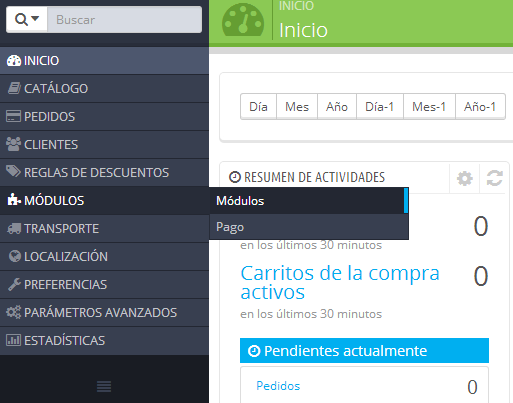
Para ello, nos dirigimos a la sección "MÓDULOS > Módulos" en el menú lateral izquierdo.

Nota: Recuerde que NUNCA, bajo ningún concepto, debe actualizar un módulo. Los técnicos de Dusnic, los actualizarán cuando hayan comprobado y probado que las actualizaciones son fiables y no implican un descuadre de la web.
Editor de Textos de Página de Inicio
Bloque de información de contacto
La fidelidad de los clientes y las recompensas
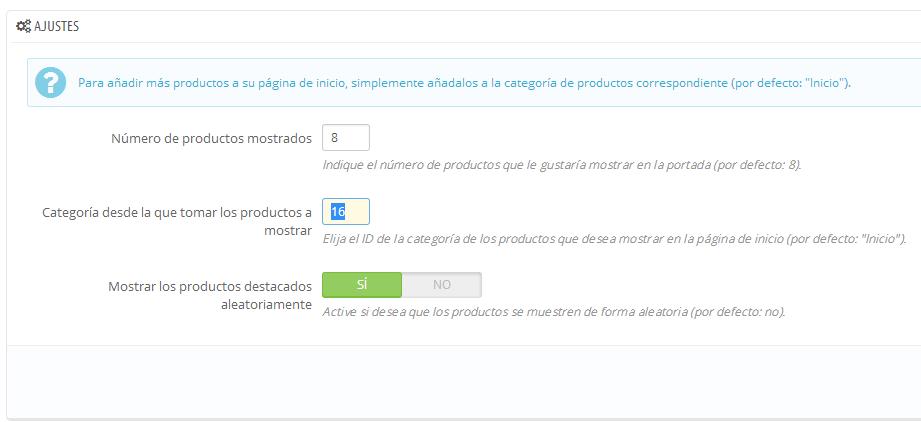
Este módulo está en la página de inicio, y funciona de la siguiente forma. Escoge una categoría (por defecto inicio) en la cual elige de todos los productos, 8 (cantidad configurable) y los muestra en la página de inicio para promocionarlos.
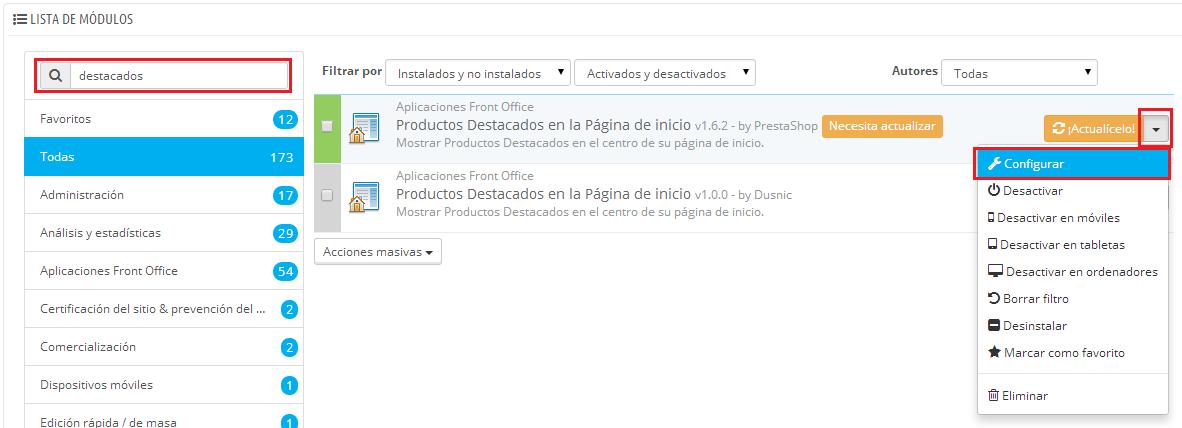
Para ello, buscamos "Destacados" en la lista de módulos.

Nota: Si el módulo que desea configurar le indica que "Necesita actualizar" pulse sobre la flecha que aparece a la derecha de "Actualícelo" para pulsar sobre configurar y entrar en el menú de configuración del módulo, y si desea actualizarlo comuniquese con nosotros en soporte@dusnic.es antes de nada. (Recuerdelo para todos los módulos que necesiten actualizar).
El módulo tiene el siguiente panel de administración:


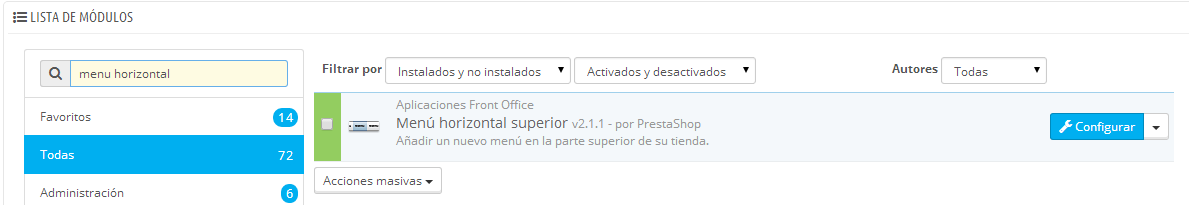
Este módulo gestiona el menú horizontal de la web, es decir, la relación de categorías que la página de inicio tiene en la barra superior.
Buscamos "Menú horizontal" y nos aparecerá el módulo.

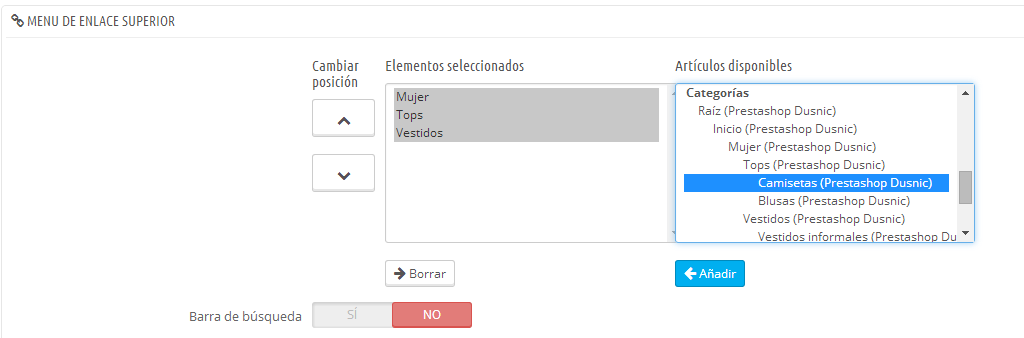
Pulsamos sobre configurar, y nos aparecerá el menú de configuración del módulo.

Buscámos en Articulos disponibles (parte derecha), en la sección de "Categorías" la categoría que queremos incluir en el menú horizontal, la seleccionamos y pulsamos sobre "Añadir". Con las flechas de posición, seleccionamos la posición en la que queremos que aparezca, y luego pulsamos sobre "Guardar".
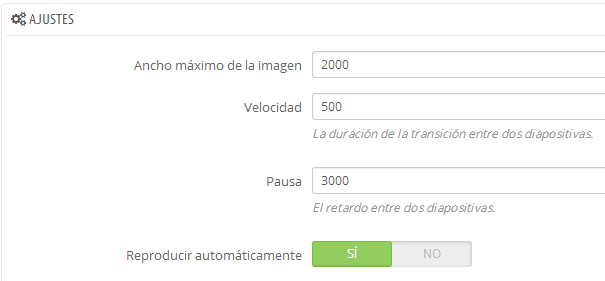
Este módulo, se busca como "Diapositivas de imágenes". Pulsaremos sobre "Configurar" y nos aparecerá un panel de control con los AJUSTES.

En este apartado, podremos configurar:

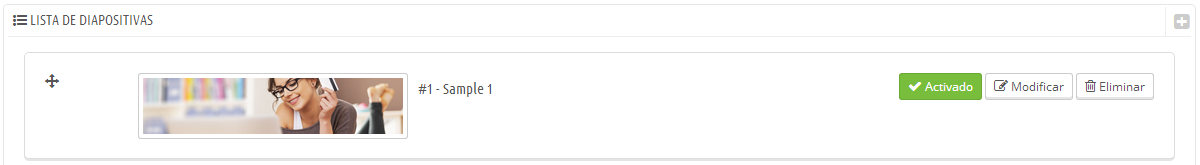
Como podemos observar, aparecen tres botones:
Para añadir una nueva imagen disponemos en la parte superior derecha de esta sección, un icono ( + ).
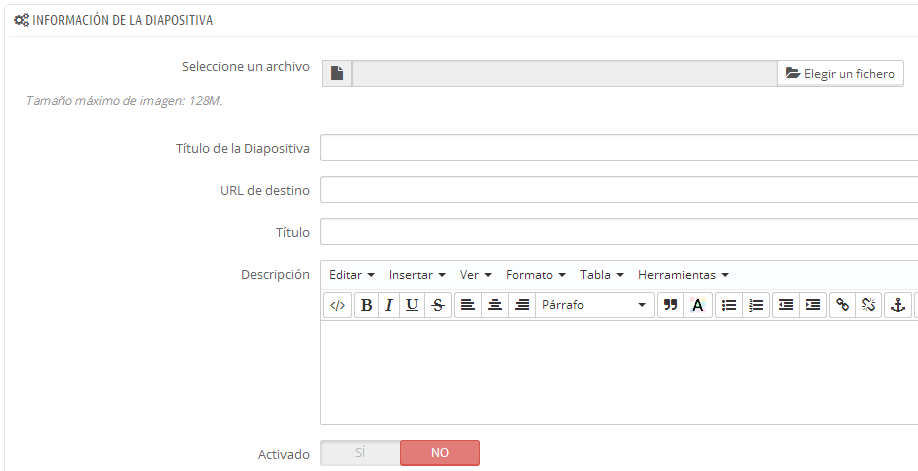
Nos aparece el siguiente panel:

Seleccionamos el archivo, teniendo en cuenta la restricción de tamaño, y además la restricción intrinseca de resolución. La resolución estandar es panorámica 16:9, no intenten subir imagenes cuadradas o verticales, ya que se verían mal.
El título de la diapositiva, es el nombre representativo que tendrá la imagen en la lista de diapositivas.
URL destino, este campo se rellenaría con la URL de la sección a la que haga referencia (en caso de que sea una oferta) o sino con la URL de inicio de nuestra web. En cualquier caso, es recomendable rellenarla.
Título, es el texto que aparece sobre la imagen, cuando mantenemos el cursor del ratón encima de la imagen durante al menos 2 segundos.
Descripción, si queremos añadir texto o algún botón sobre la imagen. Por defecto vacío.
Slide-Activado, si quiere que se muestre cambie el slide a SI, cuando quiera desactivar u ocultar la imagen, puede desactivarlo como hemos explicado antes.
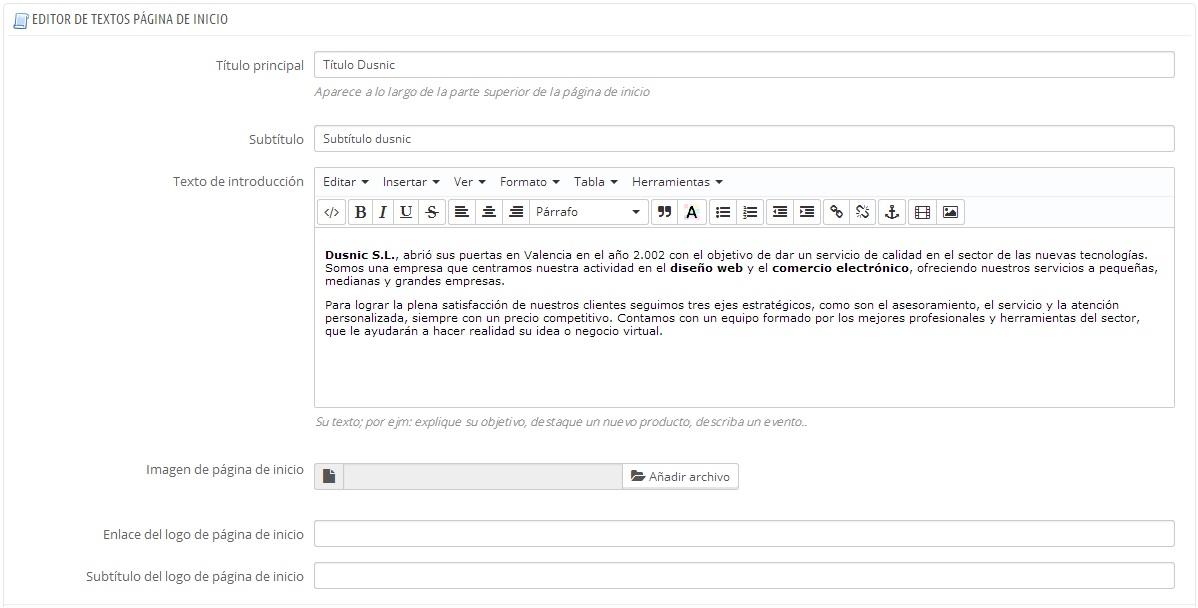
El módulo "Editor de textos de página de inicio" es el módulo que gestiona la información de la página de inicio, banners, cabeceras y textos.
Tiene un panel de gestión muy sencillo, como el de las descripciones de categorías o productos.

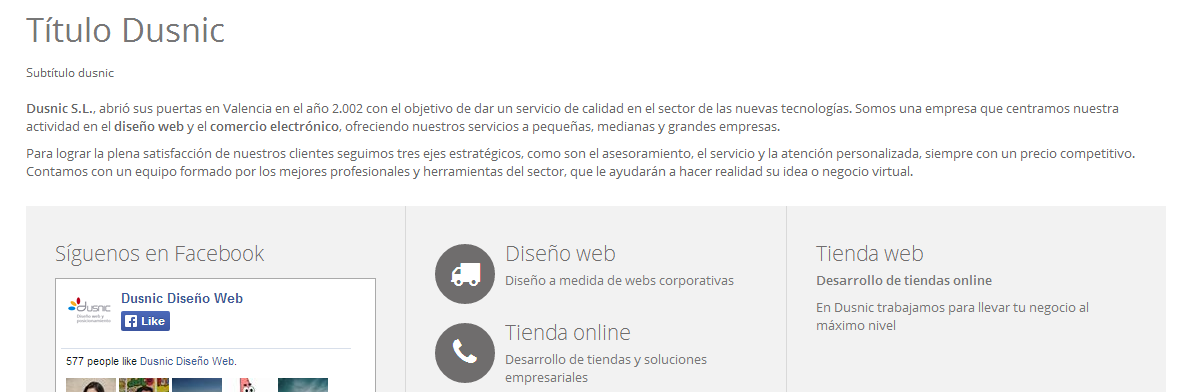
Y quedaría así:

Para buscar este módulo "Bloque de información de Contacto". Aquí esta la información referente a nuestra tienda.

Este módulo es muy sencillo, para buscarlo pondremos "Bloque Social", y pulsaremos sobre configurar.
Aparecerá una lista con todas las redes sociales configuradas en la tienda, y ahí podremos añadir/modificar los enlaces a nuestros sitios y pulsar sobre guardar.
La configuración de este módulo es muy sencilla, para buscarlo utilizaremos el término "Transferencia", pulsaremos sobre configurar.
Dispone de un formulario con tres apartados:
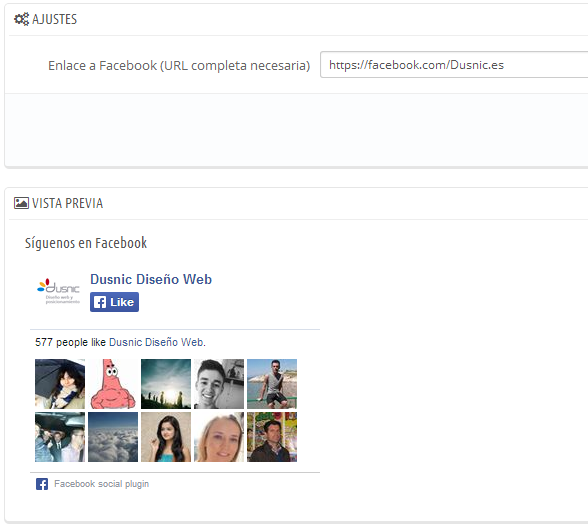
Es muy sencillo, únicamente tenemos que poner el enlace a nuestro perfil de facebook y pulsar a guardar.

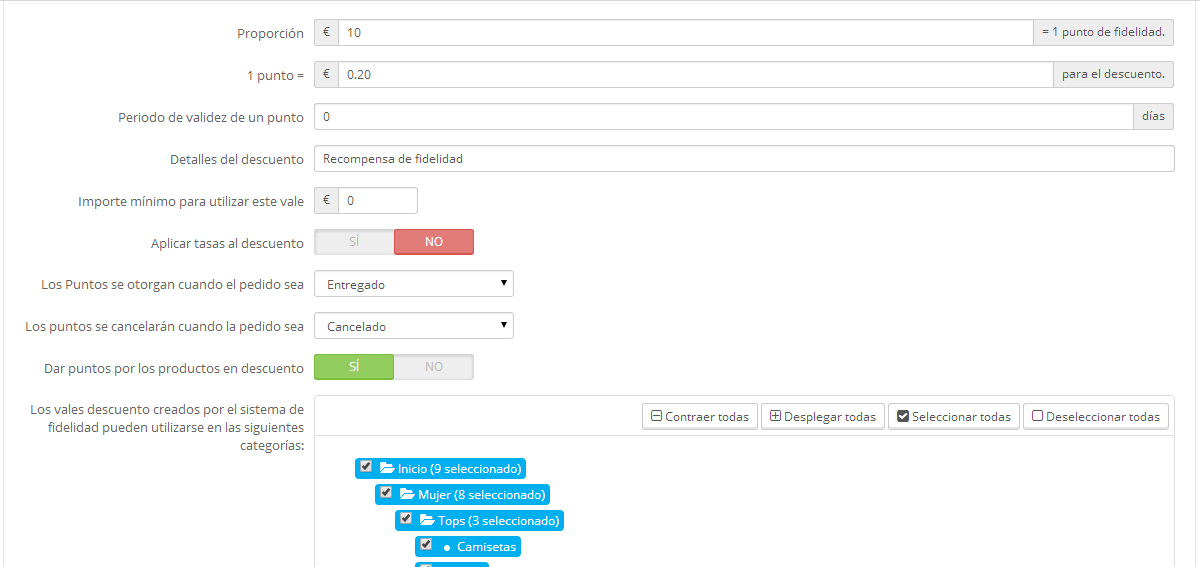
Muchas veces, es interesante hacer que los clientes vayan guardando puntos que luego puedan canjear por regalos, descuentos o productos.
Para ello disponemos de un sistema de puntos de fidelización, por defecto pre-instalado en prestashop.
Para configurarlo, como siempre, en módulos, "La fidelidad de los clientes y las recompensas" y pulsamos en Configurar.